Aujourd’hui je bosse sur de l’animation CSS et SVG pour un projet qui sortira bientôt, et c’est la première fois que je rencontre un cas de figure qui nécessite que j’utilise l’élément <animate> en SVG (plutôt qu’animer l’élément en CSS) : https://developer.mozilla.org/en-US/docs/Web/SVG/Reference/Element/animate
C’est supporté par tous les navigateurs et ça permet vraiment de faire des choses assez sophistiquées, puisqu’on peut animer la valeur de n’importe quel attribut d’un élément.








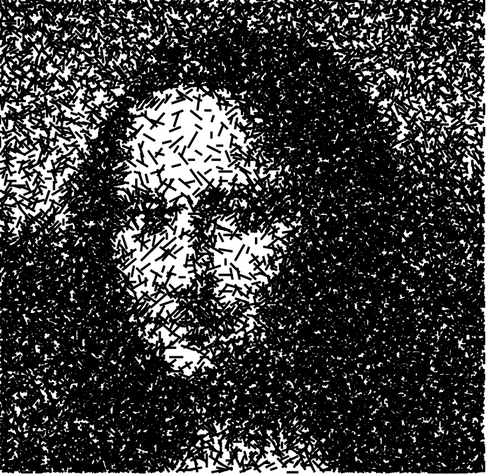
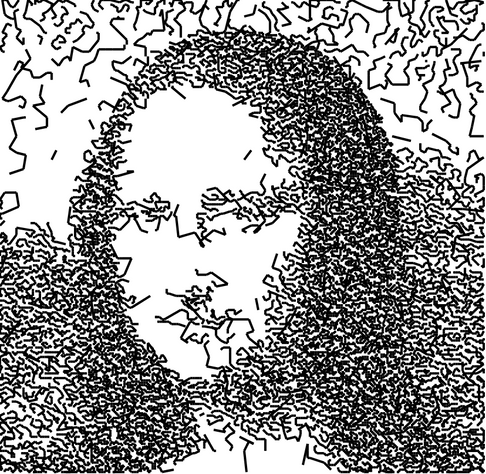
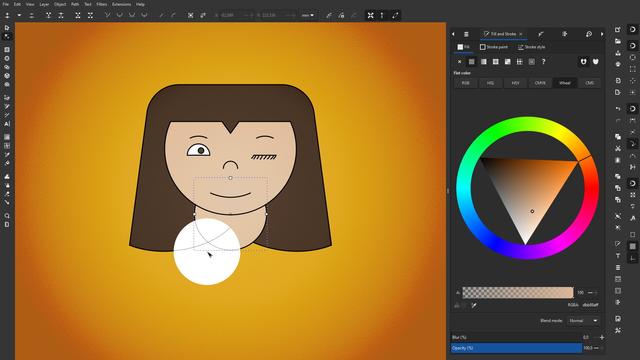
 pour transformer des images bitmap en tracés vectoriels SVG pour pouvoir ensuite les envoyer a mon plotter de dessin.
pour transformer des images bitmap en tracés vectoriels SVG pour pouvoir ensuite les envoyer a mon plotter de dessin.