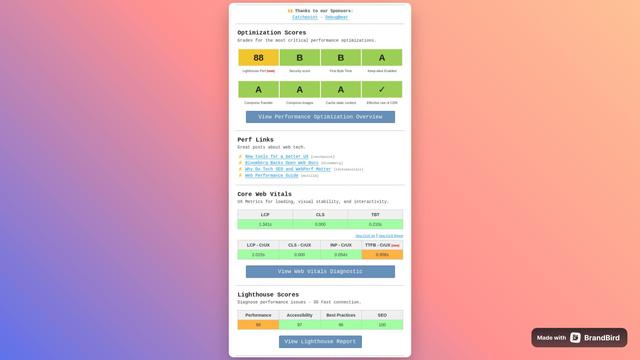
WebPerformance Report Week #13 is out!
Ready for next Week? Don’t miss out!
Join our growing community of #WebPerformance enthusiasts and subscribe today: https://webperformancereport.com
#webperf #corewebvitals #ux #seo
Recent searches
Search options
#webperf
Now everything is clear. It's time to be fast and precise. https://webperformancereport.com/
#webperf #corewebvitals #ux #seo #bi
We are ready for Sunday's delivery!
This week, we tested the #WebPerformance of #MercedesBenz 's website before the delivery, and everything works!
Check it out here: https://webperformancereport.com/report/wpt/250329_AiDc3F_49C?utm_source=webperfreport&utm_medium=mastodon
#webperf #corewebvitals #ux #seo

Hey folks, the next episode of PerformanceObserver is now scheduled for 16 April with @verlok.bsky.social and @ethangardner.com ! See all details at performanceobserver.dev including add to calendar links with the join instructions.
#webperf
PerformanceObserver: A virtual...

#Business #Findings
Website downtime and slowtime costs · Speed issues can hurt your business more than outages https://ilo.im/162ve5
_____
#Studies #Cost #Design #ProductDesign #UxDesign #WebDesign #WebPerf #Development #WebDev #Frontend

New blog post! https://blogs.igalia.com/dape/2025/03/25/trace-chrome-easy-remote-tracing-of-chromium/
In performance research, a principle is reducing the overhead of the analysis tools, to improve the accuracy. Tracing remotely helps: no need for the tracing UI, and no overhead of running it. Specially useful when Chromium runs in an embedded device.
trace-chrome is the tool I wrote to capture and store the traces from a different computer, with a simple command line interface. Check it at https://github.com/jdapena/trace-chrome
WebPerformance Report Week #12 is out!
Ready for next Week? Don’t miss out!
Join our growing community of #WebPerformance enthusiasts and subscribe today: https://webperformancereport.com
#webperf #corewebvitals #ux #seo
We are ready for Sunday's delivery!
This week, we tested the #WebPerformance of @IBM's website before the delivery, and everything works!
Check it out here: https://webperformancereport.com/report/wpt/250322_AiDcKV_4GR?utm_source=webperfreport&utm_medium=mastodon
#webperf #corewebvitals #ux #seo

One of the most common questions we hear is "Why do my numbers for the SAME metrics vary in DIFFERENT tools?"
Here are some of the most common reasons.
Takeaway: The most important thing to track is consistency and changes within a single monitoring tool and settings.
https://www.speedcurve.com/web-performance-guide/how-to-trust-your-metrics/

Un collègue tout content de me montrer ses bons scores avec https://millecheck.ai/
Je teste sur mon site perso… et je lui envoie les résultats.
Oui, même si mon site est vieux et aurait vraiment besoin d'une refonte, j'ai encore de bons restes, mon jeune padawan
Tous les sujets comptent.
#accessibilité, #design, #dev, #webperf, #éthique… on veut de tout.
Maintenant, on attend vos sujets ici : https://appel.paris-web.fr/
Bref.
Il vous reste 5 jours.

#Development
PerformanCSS · “How CSS relates to web performance is a funny dance.” https://ilo.im/162uqq
_____
#CSS #CustomProperty #DOM #Rendering #Browser #WebPerf #WebDev #Frontend
I created a new #webperf resource that ranks the world’s top websites by Core Web Vitals performance.
You can use it to see how the most well known companies perform against their competitors, it's a fascinating read

Major site outages grab all the sexy headlines, but what if I told you that boring old page slowdowns actually may hurt your business more? This post includes suggested formulas for calculating the rough cost of downtime vs slowtime for your site.

Hey folks, here’s your reminder that PerformanceObserver is back with our second episode tomorrow! @webx.bsky.social s and @keerthanak17.bsky.social will talk about LoAF and designing for bad performance. All details and add to calendar at performanceobserver.dev
#webperf
PerformanceObserver: A virtual...

PurgeCSS is a great tool for getting rid of unsused CSS. My personal site's CSS is now half the size that it used to be (both uncompressed and compressed)
https://purgecss.com/
#webPerf
WebPerformance Report Week #11 is out!
Ready for next Week? Don’t miss out!
Join our growing community of #WebPerformance enthusiasts and subscribe today: https://webperformancereport.com
#webperf #corewebvitals #ux #seo
Reminder!!! There's still time to get this week's #WebPerformance Report!
Don't miss out, subscribe now on our website: https://webperformancereport.com
#webperf
Have you ever asked yourself:
"Which should I invest in – synthetic *or* real user monitoring – to track the speed of my site?"
This article is for you.
https://www.speedcurve.com/web-performance-guide/synthetic-vs-real-user-monitoring/

We are ready for Sunday's delivery!
This week, we tested the #WebPerformance of #BYD EUROPE's website before the delivery, and everything works!
Check it out here: https://webperformancereport.com/report/wpt/250314_AiDcFH_8C9?utm_source=webperfreport&utm_medium=mastodon
#webperf #corewebvitals #ux #seo