Recent searches
Search options
#Webdesign
Stinky Notes Regular font contains varity of styles and designed by Panggah Laksono @ Abo Daniel Studio.
https://www.fontfreedownloads.com/en/stinky-notes-regular.font-free-download
#StinkyNotesRegular #StinkyNotesRegular #StinkyNotesRegular #art #creative #graphicdesign #wallpaper #fonts #typography #calligraphy #design #webdesign #handwritten #calligraphic #type #typeface #lettering #handlettering #weddingfonts #ttf #otf
#Design #Cheatsheets
A visual overview of 70+ UX metrics · The many ways to measure user experience https://ilo.im/162znj
_____
#InfoGraphic #Taxonomy #UX #Metrics #ProductDesign #UxDesign #UiDesign #WebDesign #Collection
#Business #Proposals
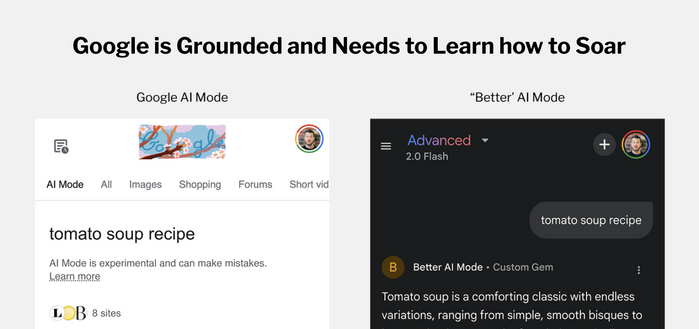
Google needs to learn how to soar · Search’s future, built for users and the open web https://ilo.im/162zhf
_____
#Users #OpenWeb #AnswerEngine #SearchEngine #Google #SEO #AI #Gemini #Design #WebDesign

Maharani is a handwritten typeface, that is free for personal use and designed by different creators.
https://www.fontfreedownloads.com/en/maharani.font-free-download
#Maharani #Maharani #Maharani #art #creative #graphicdesign #wallpaper #fonts #typography #calligraphy #design #webdesign #handwritten #calligraphic #type #typeface #lettering #handlettering #weddingfonts #ttf #otf
Related: Using padding to space an input and label https://www.darins.page/articles/using-padding-to-space-an-input-and-label #webdesign #forms #usability #a11y

Ich entwickle eine Notiz App für den Browser (Javascript LocalStorage Anleitung)
https://www.chefblogger.me/2023/05/22/ich-entwickle-eine-notiz-app-fuer-den-browser-javascript-localstorage-anleitung/?utm_source=mastodon&utm_medium=social
#app #css #css3 #html #javascript #webdesign

JACKLY WESTERN font contains varity of styles. This font is quite popular amonng the world.
https://www.fontfreedownloads.com/en/jackly-western.font-free-download
#JACKLYWESTERN #JACKLYWESTERN #JACKLYWESTERN #art #creative #graphicdesign #wallpaper #fonts #typography #calligraphy #design #webdesign #handwritten #calligraphic #type #typeface #lettering #handlettering #weddingfonts #ttf #otf
Working through my book launch checklist. Today was... webpage!
My partner, illustrator, and technically publisher, already has a site so it was just a matter of adding a page for #CrownOfHorns
https://audra.balion.ca/crown-of-horns/
Let me know what you think and if there's anything that stands out that should get fixed.

#Business #Findings
Website downtime and slowtime costs · Speed issues can hurt your business more than outages https://ilo.im/162ve5
_____
#Studies #Cost #Design #ProductDesign #UxDesign #WebDesign #WebPerf #Development #WebDev #Frontend

✩ For people who make websites: The Best of A List Apart.
10+ most popular A List Apart articles, as voted by the Refind community.
https://refind.com/publications/alistapart #webdesign #classics #webdevelopment #ux #design #code #content
Stefania font contains varity of styles. This font is quite popular amonng the world.
https://www.fontfreedownloads.com/en/stefania.font-free-download
#Stefania #Stefania #Stefania #art #creative #graphicdesign #wallpaper #fonts #typography #calligraphy #design #webdesign #handwritten #calligraphic #type #typeface #lettering #handlettering #weddingfonts #ttf #otf
✩ For people who make websites: The Best of A List Apart.
10+ most popular A List Apart articles, as voted by the Refind community.
#webdesign #classics #webdevelopment #ux #design #code #content
The Best of A List Apart in 20...