Last week's most downloaded npm packages:
1. semver
2. ansi-styles
3. debug
4. supports-color
5. chalk
6. minimatch
7. ms
8. tslib
9. strip-ansi
10. has-flag
Last week's most downloaded npm packages:
1. semver
2. ansi-styles
3. debug
4. supports-color
5. chalk
6. minimatch
7. ms
8. tslib
9. strip-ansi
10. has-flag
Somebody into Svelte? What UI kit/framework do you use?
Framework7 have an issue with svetle5 so looking for alternative. Thank you
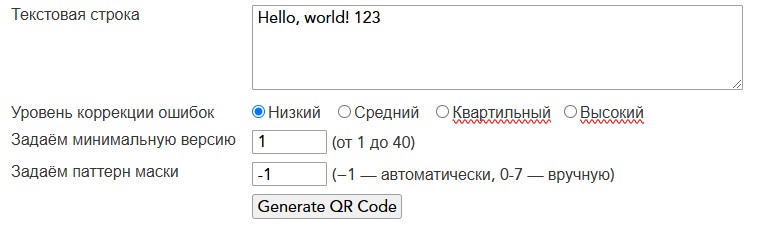
[Перевод] Пошагово создаём QR-код
В этой статье (оригинал представляет собой интерактивное приложение на JavaScript) подробно описывается, как текстовая строка кодируется в символ QR-кода. Она, по сути, объясняет, как устроена внутри моя библиотека генератора QR-кодов . Пользовательский ввод Результат генерации QR-кода

️ Azure Test Plans Now Support Java, JavaScript, and Python

️ Azure Test Plans Adds Java, JS, and Python Support

Aktuelle Dokumentation über neue, extrem rechtsradikale und gewaltbereite Jugendgruppen wie Jung & Stark (JS), Störtrupp Deutschland (DST) oder Deutsche Jugend Voran (DJV). Diese sind sehr gut untereinander, aber auch zur etablierten Neonazi- und Hooliganszene vernetzt und treten immer hemmungsloser in der Öffentlichkeit auf. Natürlich kratzt die Doku nur an der Oberfläche, ist dennoch sehenswert.
#DieSpur @ZDF #NeueRechte #Neonazis #Hooligans #js #dst #djv #Faschisten
So I should re #introduce myself; used to host my own instance at artemai when that was a thing; decided to get back on Mastodon again because the rest of social is a dumpsterfire.
I'm a #UNIX sysadm originally (from the late 90s) but started using #Linux in 91, bringing early
dialup internet to #Newcastle with community group hunter #apana.
I'm a #coder, #python is the go-to language these days, some #js but plenty of #C and some #golang too.
Ten years ago I landed in #liveevents and #visionswitch / #camera #direct #sports presentation in major
#stadiums along with building software for data-driven #content for use in those environments.
I'm a #ham radio operator. Callsign VK2WAY. I'm mostly interested in signals processing and digital communications.
I used to officiate #RollerDerby but have streamed it since 2014 as Downunder Derby TV. I still manage socials for and help co-ordinate Queer Roller Derby - @queerderby.
I'm #queer #pansexual
#poly
#nonbinary
and use they/them pronouns.
TAWPA (台灣公益揭弊暨吹哨者保護協會) 網站被植入木馬
新聞的部分應該蠻好搜的,這邊抓個中央社的:「揭弊者協會網站疑有惡意程式 黃國昌:沒有資安外洩」。 網站現在已經離線了,但 Internet Archive 上的資訊已經足夠判斷,看起來至少首頁就被植了? 從 https://web.archive.org/web/*/https://www.tawpa.org/ 可以看到首頁上最近的兩筆是這兩個 archive (以寫這篇的當下): 20250313220309 (2025/03/13) 20241206095011 (2024/12/06) 直接翻網頁 html 比較可以看到 3041 行以前的結構都一樣,但今…
New Kitten release
• Now leaves <style> tags within <template> tags alone when collating and normalising the CSS on a page so as not to interfere with scoped styles in declarative shadow DOM.
(Kitten’s Streaming HTML workflow¹ – which uses htmx and WebSockets under the hood – combined with built-in support for slots, etc., in Kitten components² means the use of declarative shadow DOM is mostly useful if you want scoped styles. Ideally, of course, use classes to scope styles to your components and be specific in your CSS selectors in general so as not to pollute elements in your components. Although that’s a bit like saying you should floss everyday. Yeah, we all know we should…) :)
Update: All that said, I’d highly recommend you don’t use Shadow DOM in your Kitten apps. For one thing, htmx’s WebSocket extension doesn’t seem to play well with it. And for another, you really don’t need it and definitely not just to get scoped CSS.
Enjoy!

¹ https://kitten.small-web.org/tutorials/streaming-html/
² https://kitten.small-web.org/tutorials/components-and-fragments/
Made this a couple of years ago on @codepen but for some reason never shared it: a hopefully accessible base for a smooth elastic dropdown https://codepen.io/thebabydino/pen/qBJENKM
Based on a thing at a now dead link which did something of the kind with a huge div soup.
Someone hearted this button ripple effect demo on @codepen (coded about half a decade ago) and made me notice it still said "only works in Chromium" - as of last summer, it's cross-browser!
JS is everywhere, whether you like it or not
#js #javascript #coding #programming #meme #funny
New Kitten release
• Socket routes now have precendence in the router.
This stops wildcard page routes from capturing the default socket routes that Kitten creates to enable the Streaming HTML workflow.
e.g., Previously, the following route:
/videos/index_[slug].page.js
Could not connect to its default socket (/videos/default.socket) because default.socket would be captured by the [slug] parameter.
Now, it will work as intended as the /videos/default.socket (a socket route) has precendence over index_[slug].page.js (a page route).
Learn more about Kitten’s Streaming HTML workflow here:
https://kitten.small-web.org/tutorials/streaming-html/
Enjoy!

Is there any way in HTML / JavaScript to configure the language of native form validation messages?
The browser (at least my Firefox) seems to display the labels in the preferred language that I configured in the settings, but on some website I might have configured another language at the website level (different from my Accept-Language header), and it looks super weird to have a webpage in French but form validation messages in English.
@leaverou I've been using #JS generators in my `showModalDialog` polyfill (see the source): https://niutech.github.io/showModalDialog/demo.html
If you have dozens (or more!) third-party scripts on a page, it can be tricky to find the source of your #webperf pain. This guide covers how to:
Audit the scripts on your pages
Understand third-party performance metrics
Prevent regressions
Make your third-party providers accountable
https://www.speedcurve.com/web-performance-guide/third-party-web-performance/

Do you like a #dashboard? Do you have #android devices?
Maybe you want to manage your devices on your network from a dashboard?
Remote display
#nix on android
Remote image flashing
https://github.com/noflcl/dashdroid
Written in #JS and a bit of #bash magic this is HIGHLY ALPHA with no security in mind since its my devices on my network.
New service - introducing Codinghole
Check : [Codinghole](https://leaperstuff.github.io/Codinghole)
#html #js #free #programming #learn #learnhtml #learncoding #coding
New service - introducing #leaper #whiteboard
Check : [Leaperboard](https://leaperstuff.github.io/services/whiteboard.html)
#whiteboardonline #programming #html #js #free